出力の手引きWeb[第15版]
2014年05月22日 | 文字にツノが出る問題(マイター処理)
 ■概要
■概要
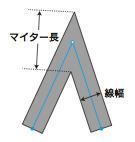
フチ文字を作成した場合、画面上では見えていなかったツノが、出力で現れる場合があります。
この問題は、Illustrator上でもシミュレーションされますが、画面表示の拡大率(ズーム)を変えるだけで、現象が変化する場合があります。(マイターリミットがギリギリの場合に確認できます)
この事は、出力の解像度や演算誤差の僅かな差違が、出力に大きな影響を与える事を示しています。
マイター処理の誤差の影響を受けにくいデータを作ることで、この問題は回避できます。

 ■回避策
■回避策
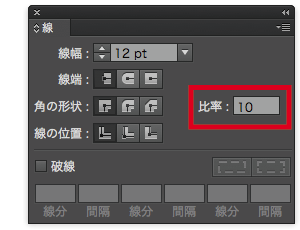
・線のパレットの「比率」を小さくする
線幅×比率の値がマイター長よりも短いとベベル結合になります。比率の値を小さくすることで、マイター結合が長く伸びる場合には、出力側でベベル結合になるのでツノが出る問題を抑制できます。
(マージンを見込んで計算値よりも小さめに設定)
・マイター結合以外を指定する
この問題は、あくまでもマイター結合を使用した場合にのみ発生するので、ラウンド結合やベベル結合を使用すれば、回避できます。
ただし、これらの設定を変更した場合はデザインが変化することがあるので、確認が必要です。
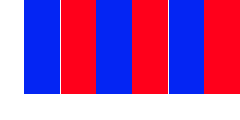
 ■丸ゴシック体でもマイターの問題は発生する
■丸ゴシック体でもマイターの問題は発生する
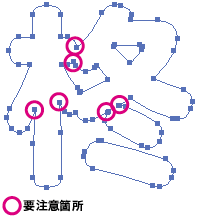
マイターによるツノの問題は、パスが鋭角でつながっている場合に発生するので、角が丸い丸ゴシック体では発生しないように見えるかも知れませんが、実際には鋭角が使われる場合があるので、同様に注意が必要です。(特に木へんは要注意かも)
書体のデザインによって問題の原因となる箇所は異なりますが、比較的太めの書体で、以下の図の様な箇所が原因となる可能性が高いといえます。
(丸ゴシック体ならラウンド結合の方が適していると思います)


2014年05月07日 | 線幅補正に関する留意事項
■概要(下記の図はすべて概念で、実際の演算はもっと複雑です)
 線幅補正(SA : stroke adjustment)は、特に低解像度で目立つ罫線の不揃いの問題を改善するために、PDFやPostScript上のstrokeに対する描画属性(Graphics State)の1つとして設定されます。
線幅補正(SA : stroke adjustment)は、特に低解像度で目立つ罫線の不揃いの問題を改善するために、PDFやPostScript上のstrokeに対する描画属性(Graphics State)の1つとして設定されます。
SAは明示的に指定するものではなく、例えばIllustratorの罫線の場合、SAは自動的に指定されます。
ブラシ、途中で線幅が変わるプロファイル指定付きの線、パスに沿って/交差してグラデーションを適応された線は、塗りになるのでSAは指定されません。
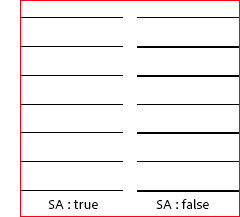
 SAがfalseの場合、strokeは数値上は同じ線幅であっても、配置位置に応じて実際に描画される線幅は異なります。
SAがfalseの場合、strokeは数値上は同じ線幅であっても、配置位置に応じて実際に描画される線幅は異なります。
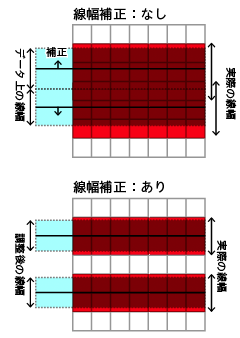
SAがtrueの場合、この様な不揃いの問題を解決するために、strokeの数値的な配置位置を最大で0.5デバイスピクセル分移動した上で、理論的なデバイスピクセルと実際のデバイスピクセルの差が0.5ピクセル以内になる様に線幅を調整してからビットマップに展開します。
この補正は、特に細い線を低い解像度のデバイスに出力する際の問題を低減しますが、このわずかな移動と線幅の調整による副作用もあります。
データ制作においても、このSAの挙動を理解しておく事で、トラブルを未然に防ぐことができます。
これらの記事でもSAによる影響について記載しています。
2012年05月02日|Adobe Creative Suite 6 (2) - 線にグラデーションを適応
2011年01月31日|太らせた文字がかすれた様に出力される問題
以下に、この2つの記事での記載内容も含めて留意事項を列挙します。
■留意事項
【留意事項1】透明があるとSAは処理されない
ページ上に1つでも透明オブジェクトがある場合は、そのページ上の全てのstrokeに対するSAは無効になり線幅の調整は行われません。 (え~)
この仕様には理由があります。例えばドロップシャドウなどの透明の影響により、図形化され太くなるstrokeと、透明の影響を受けないstrokeとの本来は同じ線幅のはずの線幅の違いが、透明領域の境界で段差の様に見える、という問題が考えられます。この段差を低減するというか太さの違いを散らすために、この様な仕様になっています。
しかし、面付けなどで別のページが同一面に配置される場合、あるページには透明オブジェクトがなくても、同一面の他のページに透明オブジェクトがある場合、RIPとしてはその面の全てに対してSAを無効化して処理されます。
【留意事項2】オーバープリントがあるとSAは処理されない場合がある
オーバープリントは基本的にはSAの処理には影響を及ぼしませんが、出力処理でデバイスリンププロファイル(インキセービングなど)を効かせる場合は、オーバープリントは透明と同等の処理となり、【留意事項1】と同じ様に、SAは無効になります。
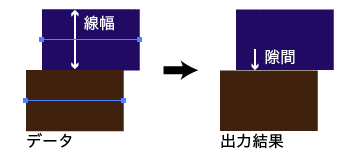
 【留意事項3】罫線をつなげて並べても境界にスジが入る場合がある
【留意事項3】罫線をつなげて並べても境界にスジが入る場合がある
2本のstrokeの位置と線幅が、理論的にはピッタリとつながる様に配置しても、SAの調整により、隙間が空く場合があります。

【留意事項4】文字に罫線を設定して太らせた文字がかすれた様に出力
○原因
・文字に指定した罫線にはSAが効いて移動する
・文字の本体はストロークではなく塗り(strokeではなくfill)でSAは影響しない
・フォントのHint処理により別の基準でわずかに移動する
○回避策
・文字にデバイス1ピクセル以下の細すぎる線は設定しない
・文字をstrokeで太くするのではなく、太い書体を使用する
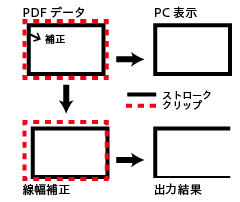
 【留意事項5】罫線の外形でクリップしても期待通りにならない場合がある
【留意事項5】罫線の外形でクリップしても期待通りにならない場合がある
細い罫線の外周に沿ってクリップした場合、SAの記述によりstrokeは調整されますが、クリップ図形は調整されないので、クリップ図形との位置関係で一部の罫線が消えたり細くなる事があります。
■まとめ
ストロークは線幅補正処理が行われることを前提に考え、線幅の再現性についてデバイス1ピクセルの精度を求める様な配置は避けるべきです。
重要なことは「透明が1つでもあるとSAは無効化される」ということです。
出力の検証では、この例だけでなく、透明の有無によって、結果が変わるケースが少なくありません。透明のある場合とない場合の両方で検証することで、出力の振る舞いを正確に把握することができます。

2014年01月09日 | Illustratorの「落書き」効果に注意
■概要
 Illustratorの落書き効果の不適切な使用による出力トラブルが増えています。
Illustratorの落書き効果の不適切な使用による出力トラブルが増えています。
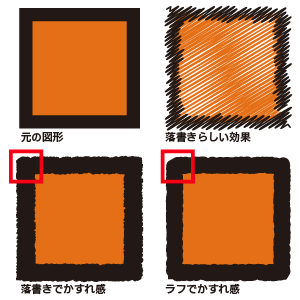
右図「落書きらしい効果」様な使用では問題ありませんが、「落書きでかすれ感」のようなデザインで使うと、データが極端に複雑になる場合があります。
ほぼ同様の効果が得られる「ラフ」効果で代用することで、データをシンプルにすることが可能です。データの大きさや狙う効果に応じて豊富にあるIllustrator効果を使い分けることが重要です。
■解説
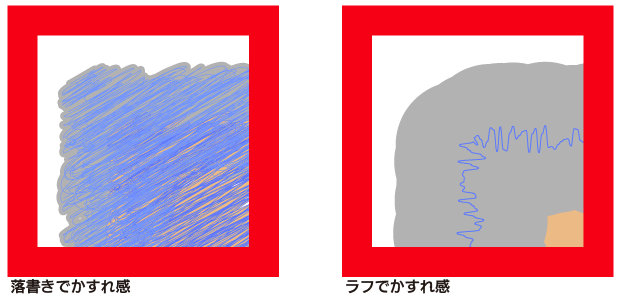
落書き効果を用いて、PDFを書き出した場合の実際のパスの様子を下図に示します。右図の赤い枠を拡大しています。
一周のストロークと塗りだけで表現される「ラフ」と比較して「落書き」は線の重ね書きで塗りつぶすようなデータになっており、遙かに複雑なデータ構造である事が分かります。結果、ベタ塗りなのに…
このデータに透明などが関係すると、メモリ不足などでエラーになったり、結果不正になる可能性が高くなります。

落書き効果は上手く使うとおもしろいデザインが簡単に作れます。複雑すぎにならないよう、効果を使い分ければ、出力に問題はありません。
「落書き効果。ご利用は計画的に」

2013年12月03日 | 特定のマイター処理がAcrobatと一致しない問題 (2)
 1つ前の記事「特定のマイター処理がAcrobatと一致しない問題」では、とがってマイタージョインになってはいけない部分がとがってしまう問題でしたが、この件はその逆です。
1つ前の記事「特定のマイター処理がAcrobatと一致しない問題」では、とがってマイタージョインになってはいけない部分がとがってしまう問題でしたが、この件はその逆です。
右図のように、とがるべき部分がとがらないベベルジョインになってしまう、という問題です。
この問題はデータの特異性が原因ですが、どの部分が問題なのかIllustratorを用いても見つけるのが困難なので、事例として知っておく事が重要です。
■発生原理
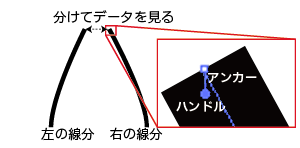
データの右側の線分に問題がありました。
 このデザインの場合、本来はアンカーとハンドルは同じ位置になりますが、右図のように片方だけクリックしても選択できないくらいごくわずかに下方向にハンドルが出ていました。
このデザインの場合、本来はアンカーとハンドルは同じ位置になりますが、右図のように片方だけクリックしても選択できないくらいごくわずかに下方向にハンドルが出ていました。
(通常アンカーにスナップされますが、大きく作って縮小した?)
このハンドルの影響で、短い直線で近似化処理(Short Vector化)した場合、問題の部分の角度が必要以上に鋭角になり、解像度やRIPの特性に応じてマイターリミットを超過してしまい、ベベルジョインとなっています。
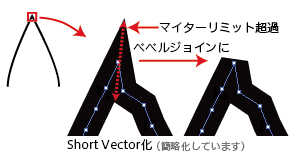
全体で見ると、ベベルジョインになるような鋭角には見えませんが、右下図のように微細領域で見ると、原理が分かります。
 ■回避策
■回避策
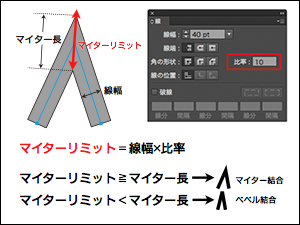
・尖らせたい場合はマイターリミット(比率)を大きめに設定する
(比率設定のデフォルトは「10」ですが、それよりも遙かに小さい場合にこの問題は発生します。)
・危なそうな箇所はIllustratorでパスのアウトライン化を行っておく
(この問題は、ほんの僅かな差でマイターリミットを超過してベベル結合になったと思われます。)
・ストロークを用いたデータを扱う場合、マイターリミットを意識したデータ制作をすることで、このような問題の発生を防ぐことができます。
マイターリミットのUI、オブジェクト選んでスライダーで結果見ながら設定できたらいいのに。
出力に大きな影響を与えるのに「比率」に数字決め打ちって…

2013年11月11日 | マイター処理がAcrobatと一致しない問題
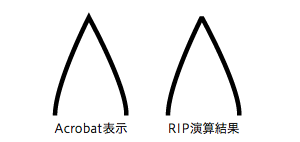
 マイターの処理において、特定の条件下でAcrobatでの表示とRIPでの演算結果が異なる場合があります。
マイターの処理において、特定の条件下でAcrobatでの表示とRIPでの演算結果が異なる場合があります。
この問題は、CPSIやTrueflowの従来演算やAPPEでも解像度に依存して発生する問題であり、一般的なRIP処理における仕様制限と言えますが、画面表示やカンプと最終出力が異なる原因になる可能性があり、十分な注意が必要です。
次の記事も別のマイター処理がAcrobatと一致しない事例を紹介しています。併せてご覧下さい。
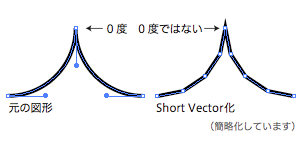
■症状 ・角度が0度の場合、理論的なマイター長は無限大になる。
・角度が0度の場合、理論的なマイター長は無限大になる。
・マイター長が無限大の場合、確実にマイターリミットを超過しベベル結合となる。
・Acrobatでの表示はベベル結合になるが、RIP演算の場合は解像度や線幅、マイターの比率などの条件によってベベル結合にならない場合がある。
■発生条件
・2つの円弧が0度の角度で結合する一連の線分
・マイター結合が指定
・特定の出力解像度、線幅、マイターの比率などの組み合わせで発生
・APPE、CPSI、Trueflow従来処理などで発生(条件は違う)
■発生原理 ・RIP内部ではベジェ曲線のRIPを行う際に、出力解像度などに応じて短い直線で近似化処理(Short Vector化)を行います。
・RIP内部ではベジェ曲線のRIPを行う際に、出力解像度などに応じて短い直線で近似化処理(Short Vector化)を行います。
・この近似化処理によって、本来0度であるマイター結合指定されたコーナーが0度でなくなります。
・コーナーが0度でなくなることにより、マイター長が無限大の長さから短くなります。
・マイターの比率がデフォルトの「10」であっても、解像度や線幅やRIPの内部処理の演算誤差の特性などにより、マイター長がマイターリミットを僅かに下回る場合があり、この問題が発生します。
→AcrobatやIllustrator、InDesignの画面表示では、この問題は発生しない様です。
■回避策
・この様な0度に近いコーナーを使う場合はマイター結合を使わない。
・マイターの比率を小さめに調整し、マイターリミットが短くなるようにする。
(この問題の多くは、ほんの僅かな差でマイターリミットを超過せず、マイター結合になったと思われます。)

2013年08月27日 | 特色指定は正しく - 擬似色がLabの場合に注意
あらかじめ、過去記事「Adobe CS6における特色指定」をよく読んでおくことをオススメします。
■概要
IllustratorやInDesignにおいて、Labで定義された特色がDeviceNで使用されるケースで、書き出されるPDFに記述の間違いがあり、擬似色出力において不正な色で出力される問題があることが分かりました。CS3~CCの全バージョンで確認しました。
この問題は、特色の擬似色出力をせず、特色版として出力する場合には問題ありませんが、4色しか使えないカンプ出力では問題となるので、十分な注意が必要です。
特に特色グラデーション、混合インキスウィッチなどで問題となる場合が多く、EQUIOS / Trueflowでは入力処理ではなく出力処理で擬似色化することで回避可能です。
間違った特色指定はこの問題を大きくします。印刷で本当に特色インキを用いて刷る場合にのみ、DTPアプリケーションで特色指示を行う事が、回避策を有効にするためにも重要です。
 ■症状
■症状
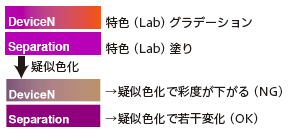
発生条件を満たした場合、以下の様に特色の色が不正になります。色の変化の差は、元の色の成分などに依存して彩度が低下する傾向があり、場合によってはグレーデータの様に見える場合があります。
下図の場合、下部の単色の特色の塗り (はSeparationになります)の方の色も若干変化していますが、この変化はあくまでも擬似色の範囲内 (OK) ですが、グラデーションの方の差違は問題 (NG) となります。

この問題はAcrobatのインキダイアログで「全てのスポットカラーをプロセスカラーに変換」をOnにしても確認できず、出力してみないと分かりません。(下記■留意事項にある通り、Macのプレビューなら表示するだけで色の変化が分かるのに…)
■発生条件
この問題は以下の条件を全て満たした場合にのみ発生します。
1) 特色の擬似色がLabで定義されている
2) その特色を含む色が使用されたDeviceN (特色グラデーションや混合インキスウォッチなど)
→AdobeのDTPアプリケーションは1) と 2) で間違ったデータを生成します。
3) EQUIOSやTrueflowの入力演算で疑似色化 (EQUIOSやTrueflowはデータ通り処理をしているだけなのですが…)
■発生原理
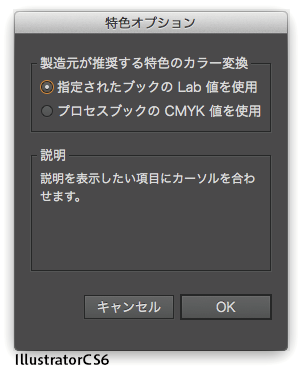
過去の記事「Adobe CS6における特色指定」にある通り、Adobe CS6以降では特色データが持っている擬似色(代替色、Proxy Colorなどとも言われます)として、特に注意をしなければLabで定義されるケースが多くなります。
下記のとおり、特色ライブラリによっては、CS5以前でもLabが指定されるケースがあります。
・CMYKで定義される 例:PANTONE+ CMYK Coated (CC, CS6) , PANTONE color bridge CMYK ( CS5以前 )
・Labで定義される 例:PANTONE+ Solid Coated (CC, CS6) , TOYO COLOR FINDER (全て)
・CMYKとLabの両方で定義される 例:PANTONE Solid Coated (CS5以前) , DICカラーガイド (全て)
・単色の特色の場合は、特色スウォッチに定義された擬似色の値がそのまま使用されます。
・複数の特色を含む色が使用されるDeviceNでは、各々の特色の擬似色だけでなく、DeviceNの色指定からプロセスカラーでの擬似色を求めるための計算式が今回の場合はIllustratorやInDesignによって記述されます。擬似色がLabで定義されている場合に、この計算式に間違いがあり、今回の問題が発生します。
・この問題の発生しないアプリケーションは、この記述上の計算式を使用せず、DeviceNを構成する各々の特色の擬似色から、内部的に生成した同様の計算式から出力色を求めています。
・この2種類の変換方法は本来どちらも同じ色になるはずが、片方が間違っているので、出力環境の実装によって結果が変わってしまいます。
■回避策
・特色の擬似色としてLabを使わない (過去記事参照)
・EQUIOSや、Trueflow (最新演算処理)の出力演算で疑似色化する
(出力演算では上記の「内部的に生成した同様の計算式」で演算しているので、この不具合の影響を受けません。
→出力での疑似色化では、特色のオーバープリントや透明も擬似色として合成される仕様なので、特色のノセや透明はをカンプで確認する場合は、出力側での疑似色化を推奨します。
■2サイト運用
製版サイトと刷版サイトでOutlinePDF-Advanceを受け渡す2サイト運用の場合は、以下の2つのケースで運用が変わります。
・本当に特色インキを用いた印刷を行う場合
この場合はOutlinePDF-Advance上には特色データを残しておくので、製版サイトでの4色プリンタでカンプ出力するときに、出力処理で擬似色化します。
刷版側では特色版を別の版で出力する事で正しく処理できます。
・間違った特色指定を擬似色化して印刷を行う場合
間違った特色指定を擬似色化する場合は、製版側で特色データを擬似色化してからOutlinePDF-Advanceに変換する必要があるので、回避が困難になります。
カンプと印刷物は一致しますが、期待とは違う結果になります。回避にはデータのチェックを厳密に行う必要が出てきます。
データ制作時に間違った特色指定をしないことが重要です。
 ■<考察>なぜ今まで見つからなかったのか?
■<考察>なぜ今まで見つからなかったのか?
この問題は、CS3以降の全バージョンで発生する問題ですが、なぜ今まで見つからなかったのか考察します。
1) CS6未満は両方の擬似色を持っている場合、CMYK優先だった
2) Labのみの擬似色のカラーライブラリが少なかった
(TOYO COLOR FINDERくらい←カラーライブラリも悪くない、悪いのは…)
3) 特色グラデーションや混合インキスウォッチはあまり使わない?
(特色のつもりじゃない間違った特色指定のグラデーションならあったかも)
■留意事項
・この色の変化はAcrobatでは再現されません
・Macのプレビュー、FireFox (+Acrobat XI Plug-In)、AD-810MX (CPSIベースのRIP) などで同様の色の変化が見えます
・問題回避のためにCS5形式に変換しても、この問題は回避できません。例えば、PANTONE Solid Coatedを使ってCS6 (Labのみの特色ライブラリ添付)でこの問題が発生したデータを、CS5形式に変換しても、この問題は回避できません。CS5には CMYK/Lab両方の特色ライブラリ添付していますが、「CS6で作成したCS5形式」にはCS6の特色ライブラリが含まれており、CS5で開いてもそれが使われるので、擬似色はLabになってしまいます。一度、全ての特色設定を削除して、CS5の特色ライブラリで設定し直す必要があります。
やっぱり、Illustratorの「以前の形式」は推奨できません。

2013年08月26日 | Adobe Creative Cloud (6) - 白ノセを破棄の注意事項
 ■白のオーバープリントを破棄は下位バージョン保存で注意
■白のオーバープリントを破棄は下位バージョン保存で注意
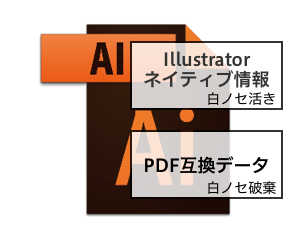
以前の記事、「Adobe Creative Cloud (2) - [Illustrator CC] 白のオーバープリント対応」に書いたように、保存オプションで「PDF互換ファイルを作成」を指定した場合、1つのファイルの内部に2つの形式のデータが含まれます。
・Illustratorネイティブ情報
・PDF互換データ (でもこのままRIPに通さないで!)
このネイティブ形式を下位バージョンで保存した場合には特に注意が必要です。
例えばIllustrator CCからCS3形式でネイティブを保存した場合、 たとえCS3形式であってもそのネイティブファイルのPDF互換データ内部の白ノセは解除されています。このデータを何も編集しないで、そのままInDesignに貼って出力すれば、白ノセのオブジェクトは消えずに白く見える様になります。
しかし、そのIllustratorデータに修正が必要になり、CS3で開いて修正・保存すると、IllustratorCS3には白ノセ解除の機能はなく、ネイティブ情報には白ノセが活きたままなので、データ上の白ノセは復活します。
次に出力したときには、白ノセのオブジェクトが消えることになります。
特に、複数箇所でデータの受け渡しをする場合には、どの様に作成されたデータか、分からなくなりがちです。どの様な場合でも、オーバープリントプレビューで最終確認を行う事が重要です。
やっぱり、Illustratorの「以前の形式」は推奨できません。

2013年06月18日 | Adobe Creative Cloud (5) - 出力サポート開始
Adobe Creative Cloud (1) - 発表
Adobe Creative Cloud (2) - [Illustrator CC] 白のオーバープリント対応
Adobe Creative Cloud (3) - [Illustrator CC] 分版プレビュー
Adobe Creative Cloud (4) - [Illustrator CC] パターンブラシの機能向上
Adobe Creative Cloud (5) - 出力サポート開始
![]()
<2013年8月6日追記>
EQUIOS Ver2.01の推奨バージョンをEQ110からEQ111に変更しました。
 Adobe Creative Cloudの新しいバージョンがリリースされました。
Adobe Creative Cloudの新しいバージョンがリリースされました。
Adobe:プレスリリース(PDF/751KByte)、出力対応店情報
当社ではAdobeと協力して出力検証を行った結果、EQUIOS / Trueflowでは以下の条件において、本日より出力サポート致します。
■結論
EQUIOS / TrueflowではAdobe Creative Cloudを以下の推奨運用を条件にサポートします。
今後のバージョンアップについて現時点では不明なので、当面はIllustrator 17.x、InDesign 9.x、Photoshop 14.xの範疇でのサポートとします。
■推奨運用基本的にCS6と同じです
「EQUIOS / Trueflow出力の手引き 第15版」および「Trueflow印刷ユーティリティ」は、CS5と同じ手順で、CS6、CCとも使う事ができます。
a) aiネイティブとPDF/X-4形式の使用
Illustrator CCのデータをInDesign CCに配置する場合はEPS形式ではなくaiネイティブ形式で、
Illustrator CCのデータから直接出力する場合はEPS, PS, PDF/X-1a出力ではなくPDF/X-4形式で出力して下さい。
(Illustrator CCならInDesign CCを使うのもお約束ですね)
b) Trueflowの最新PDF処理ルート、あるいはEQUIOSで処理
Trueflowでは、「従来PS / PDF処理」ルートではなく「最新PDF処理」で処理して下さい。
EQUIOSでは「最新PDF処理」相当で処理されるので、特に注意は不要です。
 c) OutlinePDF-Advanceの設定について
c) OutlinePDF-Advanceの設定について
OutlinePDF-Advance出力またはPageRIPでは、以下の設定にして下さい。
・PDF1.3互換で出力する:Off
・線分のOutline化:しない
■EQUIOS / Trueflow SE推奨バージョン
Adobe Creative Cloudでの出力を行う場合は、以下のバージョン以降のEQUIOS / Trueflowをお使い頂く事を強く推奨致します。
・EQUIOS Ver2.01 EQ111
・TrueflowSE Ver7.30 TF340
・TrueflowSE Ver6.01 TF170
上記パッチの適応につきましては「テクニカルWebサポート」をご確認ください。 ■推奨運用のメリット
■推奨運用のメリット
パターンブラシやアピアランスを活用する事で、比較的少ないパスで非常に複雑なデザインが可能になります。
出力されるPDFでは透明も関係する多くのパスに展開されますが、EQUIOSやTrueflowでこの運用を行う事で、パターンブラシやアピアランスを駆使された非常に複雑なデータも、問題なく高い品質で出力する事が可能です。
下記はEQUIOS PT-Rを用いて出力しましたが、Trueflowでも同じです。
(データご提供:イラレラボさま)カワココさんありがとうございます!


EQUIOS PT-R Ver2.01 EQ200 / 2400dpiでRIP処理 - 300dpiにダウンサンプリング, TIFF出力
PhotoshopでWeb掲載向けにRGB変換, サイズ調整, PNG出力

2013年05月16日 | Adobe Creative Cloud (4) - [Illustrator CC] パターンブラシの機能向上
 ■パターンブラシでのコーナー自動作成機能
■パターンブラシでのコーナー自動作成機能
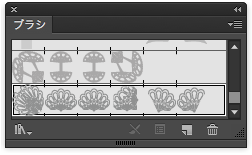
Illustrator CCでは、パターンブラシでのコーナー自動作成機能が新たにサポートされました。従来からあるパターンブラシの機能拡張され、より少ない手順で簡単に出力的にはとても複雑な角や端のパターンブラシを定義できるようになっています。
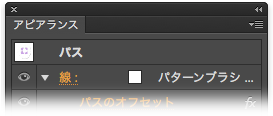
ブラシパレットも右図の用に、各々のパーツが表示される様になっています。
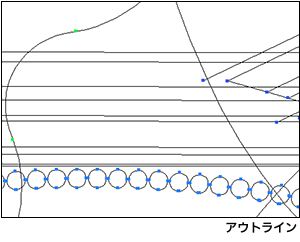
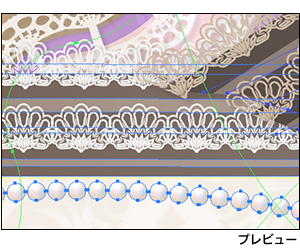
■出力されるデータ
 デザインされる時点では右図のように、一つのストロークに対する属性として、言い換えるとアピアランスの一種として、定義されます。
デザインされる時点では右図のように、一つのストロークに対する属性として、言い換えるとアピアランスの一種として、定義されます。

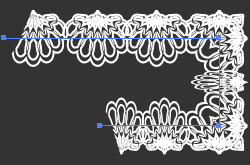
 出力データとしては右図のように、通常の図形として記述されており、パターンブラシも線のグラデーションと同じ様に、出力時には展開された図形として記述されます。
出力データとしては右図のように、通常の図形として記述されており、パターンブラシも線のグラデーションと同じ様に、出力時には展開された図形として記述されます。
右図のコーナーがアウトライン表記できないのは、「自動折り返し」の場合パターンを二等辺三角形でクリップしたものを2つ合わせてコーナーを形成しており、展開すると表示上破綻するからです

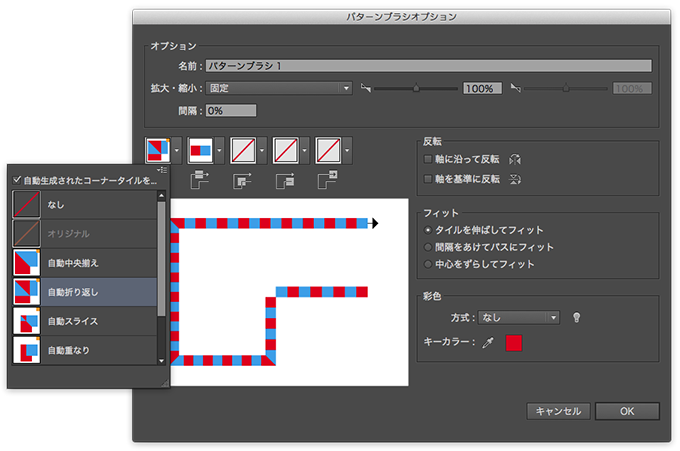
■パターンブラシオプション
下図がパターンブラシオプションのダイアログです。
一つのブラシのパターンを設定する事で、角の形状が自動的に数種類生成され、その中から必要なものを選択するだけで、従来は非常に手間が掛かった角のデザインを簡単に行う事ができるようになっています。
出力の際には上記の通り全て図形化されます。
オペレーションの詳細はIllustrator CCのドキュメントを参照してください。
自動生成の例をレース的なもので示しても分かりにくいので、シンプルな例にしました。

2013年05月16日 | Adobe Creative Cloud (3) - [Illustrator CC] 分版プレビュー
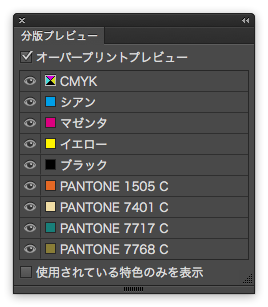
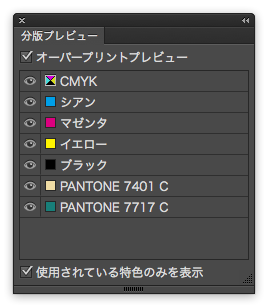
■分版プレビューの概要
Illustrator CCでは、分版プレビューの機能が拡張されており、実際に使用されている特色のみが表示される様に限定できるようになっています。この機能はオーバープリントプレビューがOnの場合にのみ選択できます。
■使わない特色の整理
自動的に使用されていない特色を削除することは出来ませんが、その作業の手助けにはなる機能です。
出力の際には、使われていないあるいは本来プロセスで出力したい特色を整理しておく事が必要です。
出力前に、この機能を利用して意図通りの特色のみが使用されているまたは全く使用されていないことを確認しておきましょう。


この機能は「白のせ破棄」よりもさらに地味ですが、確かに便利です。