「太さ」<「大きさ」<「色彩」<「輪郭」<「立体化」
そして、それをシミュレーションしたものが【図07】となります。下に行くほど目立つことになります。しかし、常にこの法則が正しいとは限りません。デザインとはグローバルなバランス設計であり、ローカルなバランス設計ではないからです。更に、文字のサイズ変更なども加えた処理を検討した【図08】も、下に行くほど目立って効果的な処理となります。下2つは、あきらかに本文用のデザインからは逸脱しています。これは、どちらかというとチラシ向きな処理でしょう。
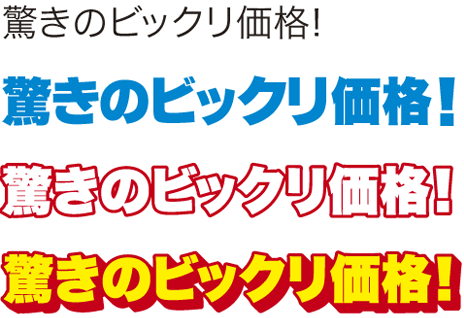
| 【図07】上から、(ヒラギノ角ゴStd W3)、太く青い文字(ヒラギノ角ゴStd W9)、赤い括りに白文字(ヒラギノ角ゴStd W9)、赤い括り文字を立体化させた黄色い文字(ヒラギノ角ゴStd W9)によるデザインの違い。 | 【図08】上から、マゼンタに設定した文字のサイズを調整(ヒラギノ角ゴStd W9)、赤い括り文字を立体化させた黄色い文字のサイズを調整(ヒラギノ角ゴStd W9)、図形の中に白抜きで入れた文字とグラデーション文字(ヒラギノ角ゴStd W9)、図形の中に白抜きで入れた文字と赤い括り文字(ヒラギノ角ゴStd W9)によるデザインの違い。下2つはあきらかに本文用のキャッチデザインからは逸脱しており、どちらかというとチラシ向きな処理。 | ||
 |
 |
||