*【ベタ打ち】カーニングやトラッキングといった、本来の文字組みに関する調整をまったく行なわず、整然と方眼紙に埋め込むように文字を組むように指定する写植用語。あうんの呼吸で処理をしてくれる写植オペレーターに頼めない場合で、複雑なツメ処理をしたいキャッチコピーなどは、これで写植を指定して自分で詰めていました。
**【ぬるま湯的誘惑】ちょっとしたアイデアを簡単に現実化させることができるデジタル環境では、ともすると納品時間ギリギリの作業でも何とかなってしまうこともあります。そして、それを見越してギリギリまで作業にかかわらずに、適当にお茶をにごしたような処理を行なってしまうような場合に、私が用いる言葉です。
今では、そんな苦労は遠い昔の話となってしまいました。それほどデザインに集中できる環境が整っているのは、誰の目にも明らかでしょう。極端な話、思い立ったらカメラマンにだってなれるわけですし、多少の失敗写真だって修整してしまえばOKです。アイデアは直ぐに形になり、プリントアウトを組み立てればデザインカンプの出来上がりという現在は、学生の時には想像できない世界でした。少なくとも、手作業で散々苦労してきた時代を経験している私にとっては、本当に夢のような環境です。
しかし、いつの時代でもその時の環境に甘んじてしまうような、ぬるま湯的誘惑**が存在するのもまた事実でしょう。つまり、ともすると1か所だけ派手目の処理でお茶をにごすような、手抜きと言われても仕方のないようなデザインが氾濫してしまう傾向にあるということです。
私は、デザインは足し算ではなく引き算であると感じています。もちろん、時として足し算という場合もありますが、デザイン全体として見た時、引き算であることを常に感じています。当然ながら、デザインとはクライアントの意向をくみ取る、あるいはコンセプトを大切にするという部分が重要であるため、時として不本意な方向に走らざるを得ない場合もあることは十分に理解しています。
もちろん、ここでいう不本意とはデザイナーとしてではなく作家として行動、あるいはそのように判断する部分を示します。多くの若いデザイナーが勘違いしやすい問題として、デザインはアートではないという点があります。ともすると、アーティスティックな行為がデザインであるかのような錯覚を持つ方が少なくないようですが、極端に言えば、我々が関わっている商業デザインは芸術ではなくて設計です。もちろん、アートを全面に押し出している方もいらっしゃいますが、それはほんの一握りの大御所と呼ばれる方達の関わるプロジェクトではないでしょうか。まずは、地道に設計を続けることで、その延長上にアートの世界を発見することが本来の流れのような気がします。
さて、デザインを設計に絞って整理すると、問題なのは余計な足し算的処理でしょう。コピーも本文もイラストも写真も、すべてが自己主張してしまうデザインと、ポイントとなる要素だけが主張し、あとは控えめの場合との違いで比較すればわかりやすいかもしれません。
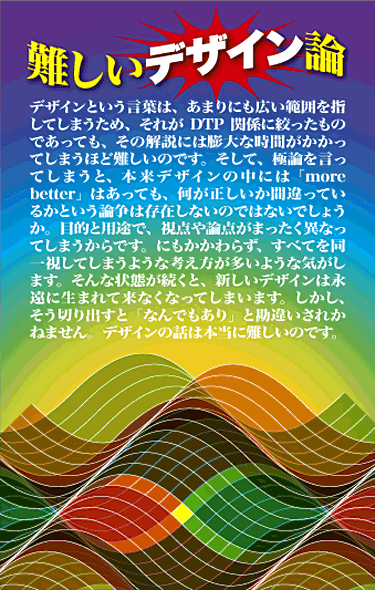
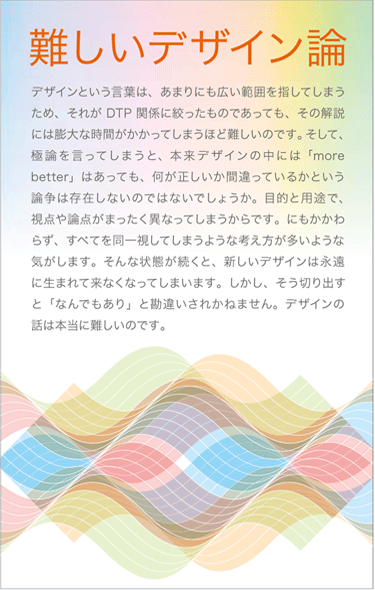
少々極端な例ですが、【図02】【図03】の違いを確認してください。好き嫌いではなく、直感的な確認です。通常、本文の背景にデザイン要素が入ることは稀ですが、あえて入れてみた場合について比較してみました。もしデザイン要素ではなく、インパクトの強いイラストなり写真を入れる必要が出てきたとしたら、更にとんでもない状況になってしまいます。具体的に理解できるイメージとしての写真やイラストは、小さなサイズでもインパクトは大きいので、背景色やタイトル文字のデザインなどは更に注意しなくてはなりません。
 |
 |
|
| 【図02】タイトルや本文、背景処理にイメージパターンをすべて主張させてみた例。常にこれがダメというわけではありませんが、すべてが主張してしまうと、焦点はボケてしまいます。小さいメーカーに直接関わる仕事で、担当者から完全にお任せで依頼を受けるような場合は、注意しないとこの方向に走りやすくなってしまいます。デザインは、チームワークで行なえば脱線を未然に防ぐことがきます。もちろんチームワークの中には、関係者間での綿密な打ち合わせも含まれています。ヒラギノ角ゴシックW9、ヒラギノ明朝W8を使用。 | 【図03】凝ったデザイン処理をしながらも、読んでもらうことにポイントをおいたデザインの例。全体の中に強弱が含まれている方が、読む方にとっては読みやすく疲れません。なお、【図02】との比較という見方をすれば【図03】は地味なデザインとなりますが、【図03】ですら派手と判断せざるを得ないようなケースも発生してくるでしょう。デザイナーは、常に自分自身とは別の第三者的な視点を持つようにすることが大切です。ヒラギノ角ゴシックW3を使用。 | |