なお、現実問題としては、カーニング設定で自動(InDesignの場合はメトリクス)やオプティカルに設定したものについて、気になる部分にカーソルを入れ、OptionキーまたはOption+Commandキーとカーソルキーを併用し、部分的にカーニングを調整することが効率よい処理だと思います。
現在のデザイナーを取り巻く環境は日々激変しています。私のように包装(パッケージ)を専門としているデザイナーの視点と、書籍などの編集(エディトリアル)を専門としているデザイナー、あるいは広告関係(アドバタイジング)を専門としているデザイナーとでは、さじ加減は異なってきます。いや、むしろ逆方向を向いているぐらいの違いはあるでしょう。そして、そのどちらも間違っていない世界なので、とりわけ学生の方は混乱するのではないでしょうか。
 |
 |
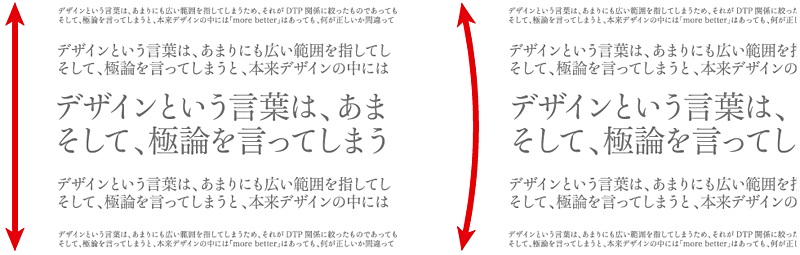
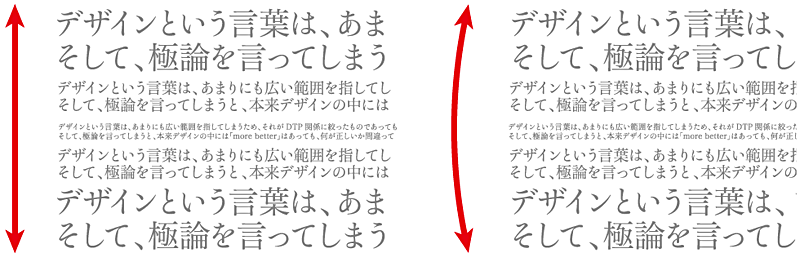
ヒラギノ明朝Pro W3+游築五号仮名Std W3で、5ポイント、10ポイント、20ポイントのサイズ違いの同一文章を左揃えに配置したものです。右ブロックは左端が赤い湾曲した矢印のように見えるはずです。そして、実はこれがオート処理がもたらす目の錯覚の結果なのです。小さいものほどエッジが鋭く見えてしまうことに影響しています。かたや左ブロックは、手動でそれぞれのブロックを調整し、全体が左揃えになっているようにしています。些細なことですが、これがデザインの基本であると感じています。
それは、近い将来、デザイナーといえばすべてを処理するマルチクリエイターを要求されるようになると感じているからです。現在ですら、前記したように既にそのような流れになっています。しかし、実は基本的な部分は何も違いはないのです。例えば【図17】の左ブロックと右ブロックの違いは、見ての通り左が揃って見えるか、揃って見えないかです。この些細な違いをどう判断するかに、分野は関係ないはずです。
かつて私が駆け出しだった頃、ある先輩に言われた「版下はデザインしたデザイナーが作成した方がいいに決まっている」という言葉が、今も頭の中に残っています。本当は出来るだけ分業しない方がいいに決まっているといった意味です。もちろん、それができないから分業になっているわけですが、コンピュータ処理でそれも少しずつ変わってきているのではないでしょうか。デザイナーの撮影した写真の方が面白かったり、写真家のデザインしたカタログの方が面白いといった事もよくあります。
そういった観点から、専門外の感覚を学び、機会があれば応用してみるといった姿勢が大切だと感じています。固定概念や古い伝統だけがデザインではありません。今を生きている我々ですら静かに新しい世界や価値観を受け入れ、新しい道具を使うようになっています。その当たり前の行動の中で古い世界や伝統を見つめ直すという事の方が、デザインとしては正しい方向ではないかと感じています。
◆編集=柴田忠男
◆デザイン=向井裕一(glyph)
