つまり、一括均一処理であればトラッキング処理となりますが、文字間を大きくとるデザインを行なったとき、センター位置がずれてしまいます。かたや、カーニング処理ならセンター位置にズレが発生しませんが、均一処理であっても、自動設定またはオプティカル設定以外の場合は文字間ごとの手動調整になります。
両者の違いは、カーニングがふたつの文字間のスペース処理、トラッキングがひとつの文字の右側のスペースを調整します。そのため、トラッキング処理では行の右端の文字に対しても自動的に右側に空きを設定してしまいます。もちろん、最後の1文字だけを選択せずに設定する、あるいは全体に対してのトラッキング処理を行なってから最後の1文字のトラッキングを解除してもよいでしょう。あるいは、全体に対してのトラッキング処理を行なってから、最初の1文字の前にカーソルを挿入してカーニングを調整する方法もあります。
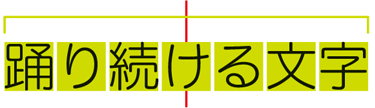
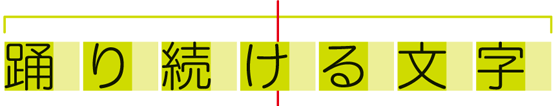
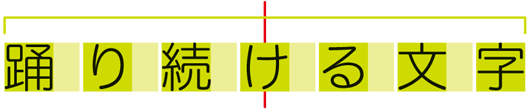
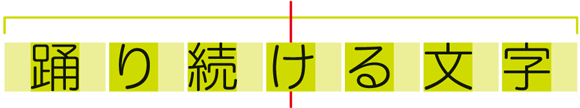
| 【図16】 上から、カーニング:オプティカル/トラッキング:0に変更した状態と、それぞれの仮想ボディイメージ。2番目は、カーニング:オプティカル/トラッキング:500に変更した状態と、それぞれの仮想ボディイメージ。その下は、カーニング:500/トラッキング:0に変更した状態と、それぞれの仮想ボディイメージ。一番下は、カーニング:オプティカル/トラッキング:500に変更し、先頭の文字の前にだけカーニング:500とした状態と、それぞれの仮想ボディイメージ。書体は全てヒラギノ丸ゴStd W2。 |