
すべての文字同士の関係をペアカーニング情報として持たせることは現状では不可能でしょう。また、それを行なったとしても本文などで利用する限り、視覚的な効果はそれほど期待できません。例えば、同じ書体でも横方向と縦方向とでは文字の空きが異なります。トラッキングなどを自動またはオプティカルなどに設定しても、方向が異なるとイメージは激変してしまいます。
もちろん、縦組み用フォントもありますが、縦と横とでは文字の字形による前後、あるいは左右の空きが異なっているという事を指しています。当たり前のことですが、見落としがちではないでしょうか。そして自動処理の場合で、行揃えの指定により字間を広げなくてはならない行と、逆に狭めなくてはならない行との関係は、一番気になる部分を空けるのか詰めるのかの判断により変化するということです。そのため、本文処理では基本的に自動で行なわれている処理であっても、キャッチコピーやサブコピーなどの部分ではデザイナーのセンスに委ねられているという点を忘れてはなりません。
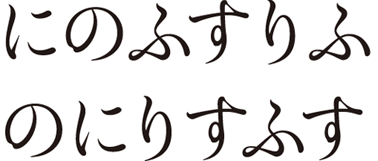
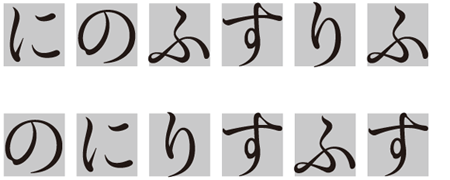
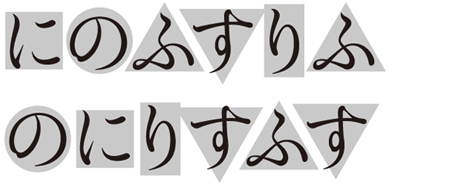
形状に癖のあるいくつかの文字をランダムに配列し、トラッキング、カーニングとも無設定のベタ打ち状態。文字を仮想ボディに合わせた正方形に納めて見ると理路整然と配置されているように見える。

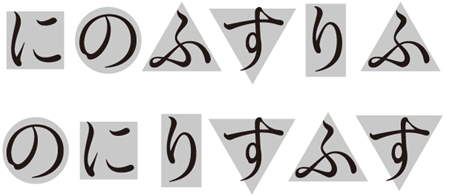
【図10】の状態で、それぞれの文字の形状を図形に置き換えてみた状態。【図10】の状態で見た時と異なり、前後関係により、かなり不安定に見える部分が発生してきます。

【図11】の状態で、カーニング:オプティカル/トラッキング:0に変更した状態。文字の形状を図形に置き換えているので識別しやすいと思いますが、かなりの精度で調整していることがわかります。

【図12】の形状イメージを消去した状態。通常の用途ではまったく問題ない範囲で、美しい文字組みとなっています。もちろん、文字配列の違いにより左右の幅は変更されています。