
| A | C | |
 |
 |
|
| B | ||
 |
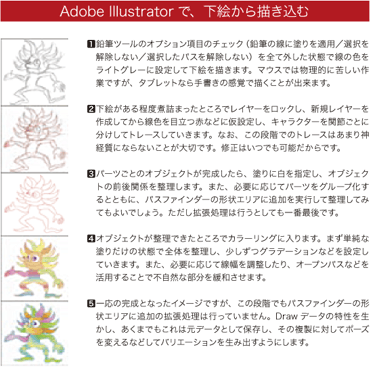
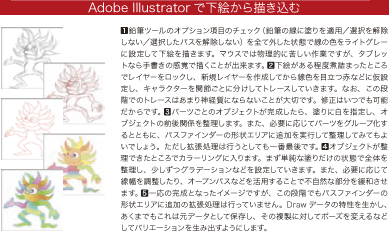
(A)縦方向にイラストを配置し、手順は冒頭記号に数値を利用し、数値をインデント処理で目だたせることで識別化を図っています。手順を重視する技術解説書向きといったところです。
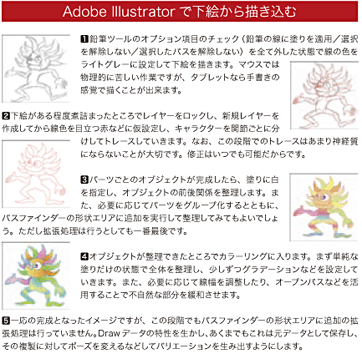
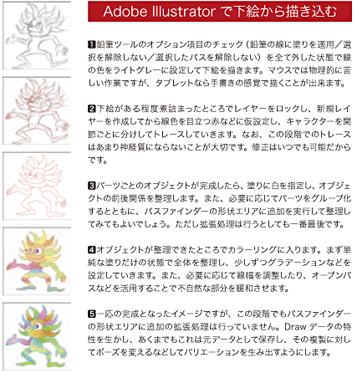
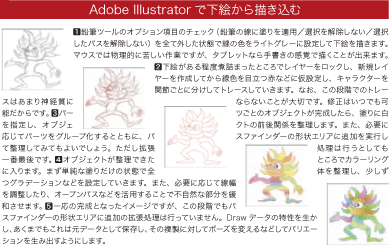
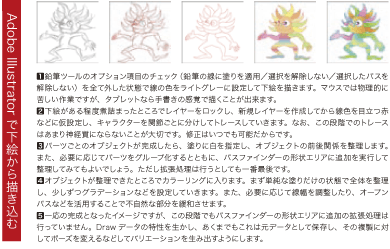
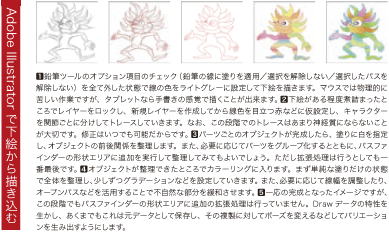
(B)(A)の亜流。イラスト間のスペースを確保したことに意味がありインデントをなくしたことにはあまり意味はないでしょう。 (E)レイアウトの合理性を優先させるためにイラストを横位置に配置し、各項目は手順番号にが必ず行頭に来るように改行を入れています。 (G)(E)の亜流で、文字ブロックをすべて送り込んでひとつのブロックとしてスペースを稼いでいますが、(E)と比較してこの文章量ではそれほどスペースの違いは発生しませんでしたので、可読性の良い(E)の方がベターでしょう |
|
| D | F | ||
 |
 |
||
| E | G | ||
 |
 |
||
◆編集=柴田忠男
◆デザイン=向井裕一(glyph)
