

インデント処理を常に否定するつもりはありませんが、小説などの読み物以外で使うのは、あまり美しい処理とは思えません。対極にある広告や、商品パッケージ内の文章などは注意事項的な意味合いが強く、また主従関係で言うと必ずしも主ではないからです。もちろん内容は重要なことに触れているのがほとんどですが、広告や、商品パッケージでは商品の名称なりイメージイラストや写真などが主であり、それに行き着かなければ文章を読んでもらえることもないわけです。
もちろん、その考え方は小説などにも当てはまります。小説もタイトルや装丁で興味を示してもらうという主の動作が最初にありますが、表示スペースが潤沢に用意されている小説と異なり、ギリギリのスペースに様々な情報を詰め込まなくてはならない広告や、商品パッケージでは、文章は読みやすさではなく、情報の固まりという位置付けを強いられます。
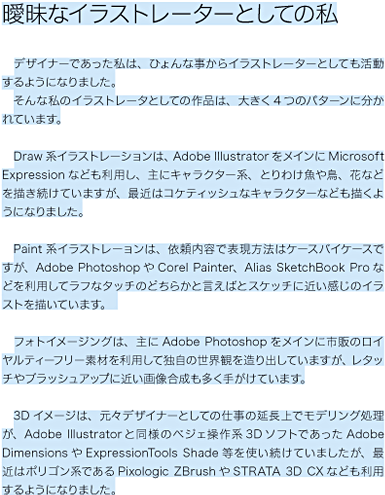
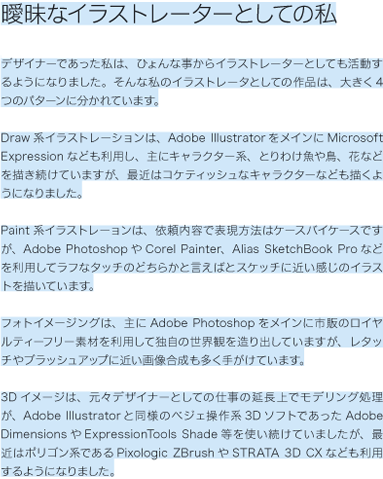
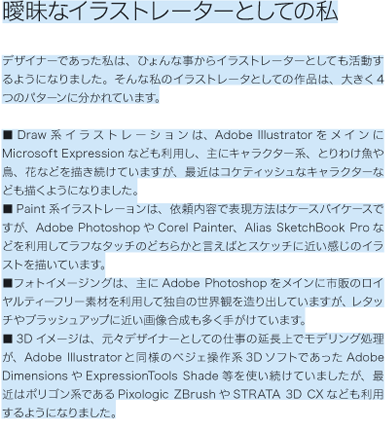
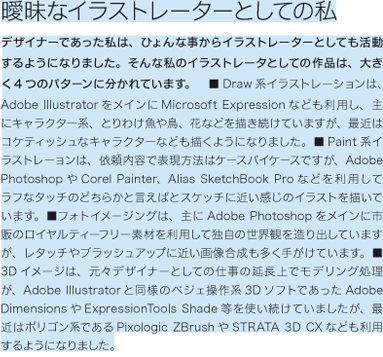
そこで、【図06】のように、タイトルと解説、そして4つの項目で構成されている文章のデザインをブロックとして見た時の違いで比較してみました。4つのレイアウト内の文字の収まっている部分をブルーの矩形で括ることにより、文字の部分がどのような構成となっているかがわかります。
(A)は教科書的な組み方ですが、ガタガタのイメージはぬぐえません。最低でも(B)のレイアウトでしょう。もしスペースに余裕を作りたい場合、他に重要な要素が含まれている場合には(C)のように項目の冒頭に行頭記号を加えることで余分な空の行をなくし、固まりを強調します。(D)は極端な組み方ですが、項目とタイトルの間にある解説部分のフォントや文字サイズ、あるいは色を変更することで識別は可能であり、項目部分も行頭記号で項目数の把握は可能となり、決してムチャクチャな組み方ではありません。
| 【図06】タイトルと解説、そして4つの項目で構成されている文章。 | ||
 |
 |
|
| (A)典型的なインデントの固まり状態のレイアウト | (B)インデントをなくした状態 | |
 |
 |
|
| (C)項目ごとに入れていた空の行をなくし、項目の冒頭に行頭記号を加えます。 | (D)解説部分および項目ごとの改行をなくします。解説部分は書体、ウエイト、文字色を変更することで差別化はできます。 |