今では、長体ぎみに設定した本文のトラッキングを大きくとることで生まれる文字ブロックのイメージに、私は新しさを感じています。特に、文字の回転機能を利用することで欧文を縦書きにするといった手法も、長体や平体処理と組み合わせることで更に新鮮さが増します。【図15】〜【図20】は縦書き、横書きと長体、平体との組み合わせを比較したものです。横組みの長体処理、あるいは縦組みの平体処理であっても文字間隔をあけることで可読性はよくなります。私にとって、この文字を変形してから文字間を大きくとるデザインはかなり新鮮でした。
しかし、重要なのは、いま現在きれいだ、整理されていると感じるデザインはすでに過去の感覚となっているという認識です。これはすべてのデザインに共通の概念ではないでしょうか。
最近は、DTPデザイナー、Webデザイナーという職種の分け方がよくなされます。私は、DTPデザイナーは完全なデータを入稿し、Webデザイナーは永遠に未完成のデザインを作り続ける、という分け方をしています。もちろん、かなり飛躍していますが、一言で説明するにはいい感じかもしれません。しかし、両者は近い将来には区別されなくなるでしょう。突然あらわれたWebを制作する人たちを、他と区別するために無理やりWebデザイナーと命名したような感があります。
昔は、グラフィックデザイナーがページデザインやフライヤー、ロゴタイプにシンボルマーク等をすべて作成していました。つまり、専門分野以外の仕事も対処していたわけで、特定のジャンルだけを行なうデザイナーは少数派であり、多くのデザイナーはなんでも対処していました。すでにWebデザインは特別なものではなくなっていますので、グラフィックデザイナーという言葉の中に取り込まれるのも時間の問題でしょう。そして、グラフィックデザイナーの関わるすべてのデザインが実は永遠に未完成であり、新しい息吹を求めているのです。
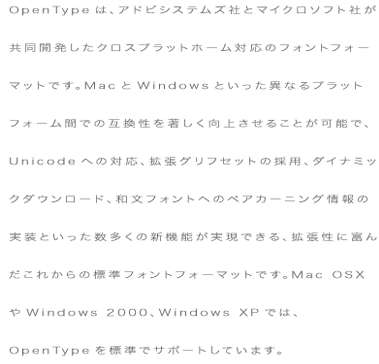
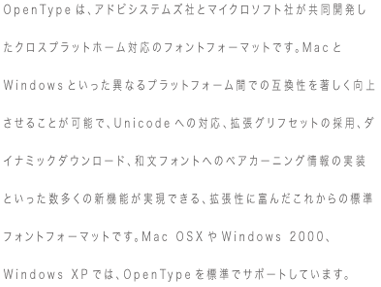
| 【図15】横書きに対して垂直比率を75%【カーニング:自動/トラッキング:0】 | 【図16】横書きに対して水平比率を75%とし、カーニングを自動、トラッキングを300と大きく設定することで可読性があがり、思わぬ結果となりました。 |
 |
 |
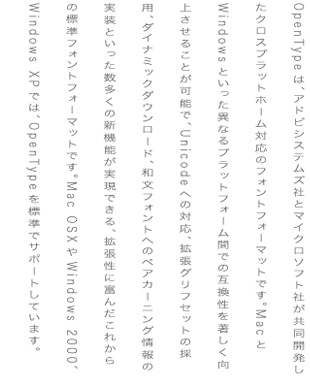
| 【図17】縦書きに対して水平比率を75%とし、カーニングを自動、 トラッキングを300と大きく設定。 |
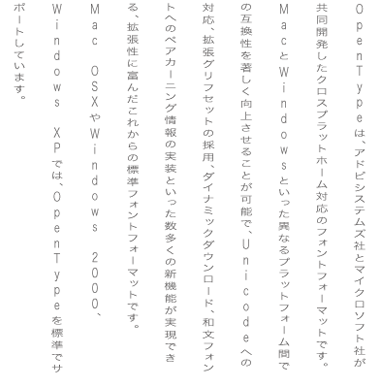
【図18】縦書きに対して水平比率を75%とし、カーニングを自動、トラッキングを300と大きく設定し、欧文文字の回転90度として欧文文字を縦書き表記します。欧文を縦書きとして表記することはそれほど珍しくなく、米国などでは色々と使われています。中でも私が驚いたのは、中学や高校のスポーツ大会で使われるペナント類が横書きではなく縦書きであったことです。まさにこの図のような状態でした。 |
 |
 |
| 【図19】縦書きに対して垂直比率を75%とし、カーニングを自動、 トラッキングを200と大きく設定。 |
【図20】縦書きに対して垂直比率を75%とし、カーニングを自動、トラッキングを200と大きく設定し、欧文文字を回転90度として欧文文字を縦書き表記します。 |
 |
 |