
◯ネガとポジ
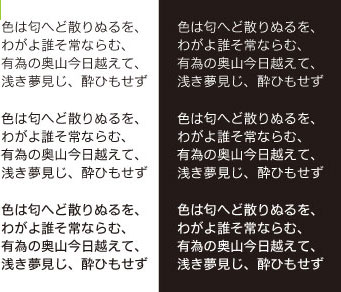
同一組版であっても、通常のポジ状態として見た場合と、ネガ状態として見た場合とでは、文字のウエイトが異なって見えてしまいます。例えば【図14】のように左右の書体は同一ウエイトにもかかわらず、右側のネガ状態の方が太く感じてしまいます。
これは視覚マジックのひとつであり、厳密なCI*を規定する上でデザインしなければならないVIやBIを作成する場合などには、両者の識別に違いが出ないように、作成するロゴタイプやシンボルマークについてポジ用とネガ用を別々に作成します。つまり、もっとも大切なイメージであるシンボルマークやロゴタイプが、ポジの状態であってもネガの状態であっても同一に見えるようにするための調整です。
そして、通常は神経質にここまで対処することはまれですが、組版においてもネガポジ対応の法則は理解しておく必要があるでしょう。どう見えるか、どう読めるかという基本的な部分はデザイン全体に通じる考え方だからです。
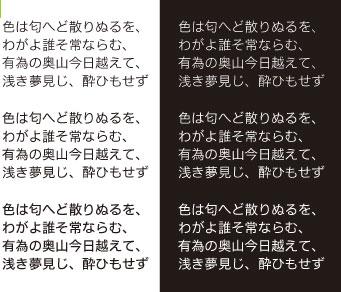
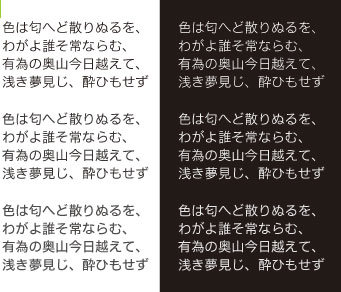
さて、ここでは【図14】の差異を調整するために【図15】のように、ネガ状態の文字ブロックのウエイトを1つずつ落としてみました。なお、【図16】は【図15】の状態を更にチント処理してみた状態です。当然、ポジの時と同一設定のチント値というわけにはいきません。ネガの場合は、ポジの時よりも明るめを心がけるとイメージを損なうことはありません。ただし、ウエイト処理にチント処理までこだわる必然性はないかもしれませんが、デザインワークのひとつとして可能性がないわけではないことをご理解いただければと思います。
| 【図14】 | 【図15】 | |||
 |
 |
|||
| 【図16】 | ||||
| 例文の書体は、 漢字:ヒラギノ角ゴシック体、仮名:ヒラギノ角ゴAD仮名の各ウエイトを使用。 【図16】左文字列は色濃度をW3=スミ100%、W4=スミ92%、W5=スミ84%に設定。 右文字列は色濃度をW3=白ヌキ、W4=スミ8%、W5=スミ16%に設定。 |
 |
|||