

そして、これらの主張を時に強調し、時に控えめに抑えるといったさじ加減が、デザイナーの腕の見せ所といえるでしょう。テキストと指定の書体だけで制作しなくてはならないデザインであっても、デザイナー個々のセンスで仕上がりは千差万別でなければなりません。
つまり、デザインとはバランスゲームなのです。素材のすべてが主張していても、すべてが控えめでも、その料理は意味をなしません。何にポイントを置くのかが見えてこなければ、デザインとはいえないでしょう。そのような基本的なデザインの概念だけをとらえても、「控えめで大きな文字」といった手法はありだと感じています。
ということで、今回は書体のウエイト、あるいはファミリーが充実しているフォントを使うことで、ハイセンスなアートワークを構築するためのポイントとして、サイズやカラーリング、あるいはネガポジの関係を整理してみました。
◯ウエイトを理解する
欧文書体の多くがLight、Regular、Medium、Semibold、Boldとウエイトが充実しているのに対し、和文でそれが実現するのには随分時間がかかりました。もちろん、写植時代の話ではなくデジタル化後の話です。ウエイトが充実していれば、かゆいところに手が届くデザインが可能となります。もちろん、これは闇雲に様々なウエイトをひとつのプロジェクトで使うという意味ではありません。
しかし、ウエイトは正しく理解されているのでしょうか。ウエイトが充実している文字に対して、そんなにあっても誰が何に使うのかという疑念を抱いているようでは、残念ながらデザイナーとしては失格です。例えば、ウエイトの充実した書体にはデザインの視覚マジックを操作、調整する融通性と利便性がたっぷりと含まれているのです。それらを上手に活用する方法として、私は奇数あるいは偶数列使用を提案しています。
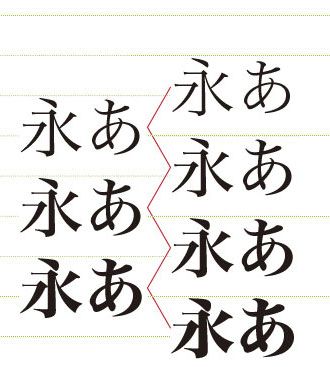
具体的には【図01】【図02】のように、オーソドックスに偶数列、奇数列という流れをベースに反対側をイレギュラー処理に活用するというワークフローです。あれこれ考えるよりも、この組み合わせがもっとも合理的ではないでしょうか。
そして、大切なのはどちらを自分の基準とするかという点です。これには王道がありません。自分の目で見て、どちらかを決めてしまうことが大切です。もちろんチームワーク作業の流れにおける使用という場合は、綿密な打ち合わせの上でルールを決める必要がありますが、個人での処理であれば自分のカラーを前面に押し出してもよいのではないでしょうか。
そんな場合、私の定番についてですが、結論から言うとケースバイケースで対処しています。というと、大変煩雑なように感じられるかもしれませんが、求められるアートワークの制限の中でどう対峙していくかというのがデザインですから、仮にそれが本文であったとしても、常に同一の設定ということはあり得ないと感じています。
 |
 |
||
| 【図01】 ヒラギノ角ゴシック体の奇数列(左)と偶数列(右) |
【図02】 ヒラギノ明朝体の奇数列(左)と偶数列(右) |
||