
◯具体例
ここで、具体的な使用例を簡単に整理してみます。たとえば、本文処理などでもドロップキャップ処理を設定する場合、通常の組版であれば同一書体でそのまま拡大してしまいますが、ドロップキャップ文字のウエイトを調整することで、全体に落ち着きをもたらすことができます。欧文では、ドロップキャップ指定の文字だけを太らせたり括り文字にするといった処理が一般的ですが、ここではそれの逆の設定ということになります。
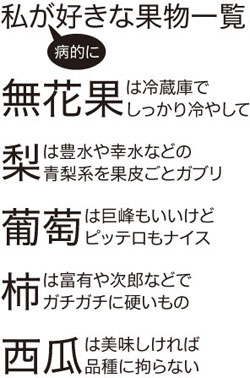
例えば、通常の設定でドロップキャップ処理を行なうと、【図22】のようなイメージとなります。書体はすべて「ヒラギノ角ゴStd W4+ヒラギノ角ゴAD仮名Std
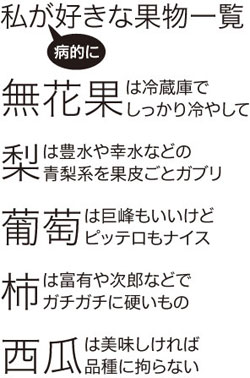
W4」としています。これはこれで、とりたてて不自然ではありませんが、取り扱う状態が主従関係でいうと従である場合で、しかもそれなりに扱いが大きいケースでは【図23】程度に調整してみるのもひとつのデザインではないでしょうか。
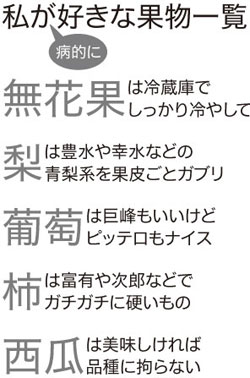
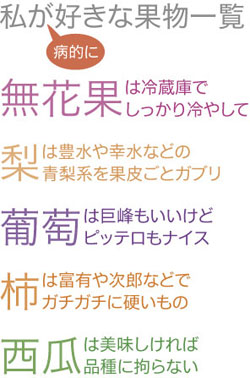
【図23】ではキャッチ部分をW3に、吹き出し部分をW6、そしてドロップキャップ部分をW2に変更しています。もちろんここでも【図24】のようにチント処理でバランスを整えることもできます。あるいは、もし【図25】のようにカラフルなカラーリングが行なわれている場合なら、【図26】のようにドロップキャップ部分をチント処理後にウエイトをW3とひとつだけ落としてみるだけでも、イメージを落ち着かせることが出来ます。
| 【図22】 | 【図23】 | 【図24】 | ||
 |
 |
 |
||
| 【図25】 | 【図26】 | |||
 |
 |
→PDF版へ 編集=柴田忠男 デザイン=向井裕一(glyph) |
